Your Style, Your Way: Explore Finxone's Personalization Power!

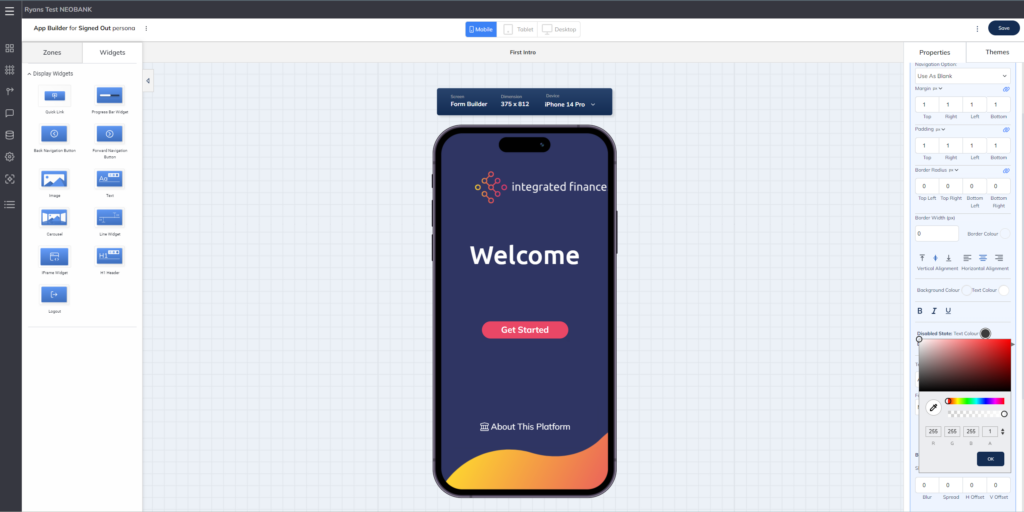
Finxone’s allows you to personalise your application by adding page elements such as text, headers, images, line dividers and even image carousel. Drag and drop these widgets on and amongst regulated widgets such as a virtual card, or transaction history on a users account you can add images, text and other page decor

Add Text blocks
Add a simple header to your page or a paragraph giving your users insights and tips for how to use your app. write an about us page with profiles and

Add an Image
Customise your pages with images, add custom branding, diagrams, maps or other information in image format

Image Carousel
Do you need to show more than one image? Set up a gallery of images that will be scrollable or will automatically slide on a timer.

Horizontal Rule
It is often useful to divide up a screen to make it more visually appealing or easier to follow

Drag and Drop
If you can build a digital presentation you can build an application screen with simple drag and drop. Then edit the design to suit your style and taste.

Edit element colour
Make sure the page you are building looks stunning with our inbuilt colour picking tool. Easily extend your company branding into your app.

IFrame Widget
The iFrame Widget lets you effortlessly integrate external content into your fintech app. Drag, drop, and customize the appearance without any coding. Elevate your user experience with ease—where integration meets simplicity.
Progress Bars - Onboarding
The Onboarding Progress Bar Widget enables you to effortlessly track user onboarding journeys in your no-code fintech app. Drag, drop, and tailor the progress bar’s design without the need for coding. Streamline the onboarding experience seamlessly—where guidance meets simplicity.
Question Widgets
The Question Widget revolutionizes user engagement in your no-code fintech app, offering dropdown bars, multi-checkboxes, and user information input with a simple drag-and-drop. Customize effortlessly without coding, enhancing user interactions seamlessly—where data collection meets simplicity.
Integration
The Integration Widget facilitates seamless connections with external functions, like integrating with Companies House to verify director onboarding eligibility within your no-code fintech app. Effortlessly drag, drop, and customize without coding, ensuring smooth collaborations—where functionality meets simplicity.